Hierarchia wizualna – FAQ
Czym jest hierarchia wizualna?
Hierarchia wizualna to sposób, w jaki elementy na stronie internetowej są ułożone względem siebie. Można to zrobić na wiele sposobów, takich jak kolory, kształty, wielkość i położenie. Wszystkie te elementy mogą wpływać na to, jak odbiorcy postrzegają i interpretują informacje na stronie.
Jak można wykorzystać hierarchię wizualną do projektowania logo?
Wykorzystanie hierarchii wizualnej w projektowaniu logo może pomóc w ustaleniu, które elementy logo są najważniejsze i powinny być wyświetlane w pierwszym planie. Ponadto może to pomóc w określeniu, jak elementy logo powinny być rozmieszczone, aby uzyskać najlepszy efekt wizualny.
Czym więc jest hierarchia wizualna?
W miarę jak zmniejsza się zakres uwagi, a technologia ewoluuje, projektanci są zmuszeni do prezentowania informacji w sposób najłatwiejszy do przyswojenia – taki, który prowadzi widza dalej w głąb. Na tym właśnie polega hierarchia wizualna. Hierarchia wizualna kieruje widzów do najważniejszych informacji na stronie za pomocą elementów projektu graficznego, takich jak kolor, rozmiar i wyrównanie, aby uporządkować zawartość i nadać jej priorytety.
Kolor prowokuje
Ludzkie oko z natury przyciąga kolor. Jasne, żywe kolory wyróżniają się bardziej niż wyciszone i mają większą wagę wizualną. W interfejsie kolor może służyć do tworzenia struktury lub pomocy w nawigacji.
Kolor ma również znaczenie i podświadomie wywołuje u widzów reakcję emocjonalną. Badania sugerują, że błękity są często odbierane jako niezawodne, bezpieczne i uspokajające, podczas gdy czerwienie stymulują, a nawet zwiększają tętno widzów.
W tej reklamie użyto kolorów, aby widz poczuł się nieswojo i zwrócił uwagę na coś niezwykłego.

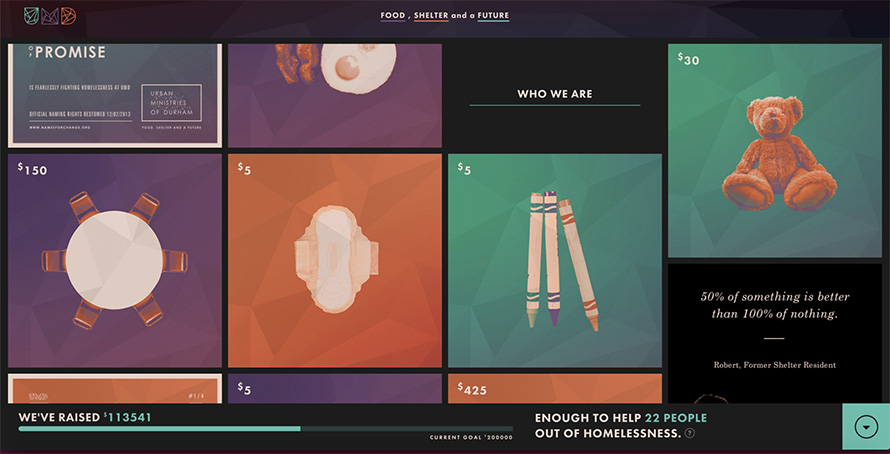
Sprawdź Names for Change, stronę internetową, której celem jest pomoc ludziom w regionie Durham w Północnej Karolinie w wychodzeniu z bezdomności. Zbieranie funduszy na skarpetki lub tampony nie jest szczególnie ekscytujące, dlatego używają kolorów, aby wizualnie stymulować widza, a także tworzą poczucie organizacji wokół tych pozornie przypadkowych przedmiotów.

Nie wybieraj arbitralnie koloru, ponieważ wygląda dobrze. Stosowany strategicznie kolor jest potężnym narzędziem do podkreślania ważnych informacji, kierowania ludzi tam, gdzie muszą się udać, i wyzwalania reakcji emocjonalnych.
Rozmiar robi duże wrażenie
Podczas gdy równowaga i umiar są kluczowe dla wszystkich elementów projektowania graficznego, rozmiar ustanawia hierarchię, w której większe elementy przyciągają więcej uwagi i dlatego wydają się najważniejsze.

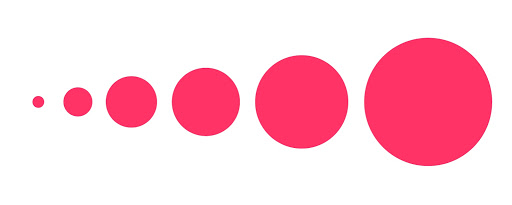
Po prostu patrząc na powyższy obrazek bez kontekstu, twoje oko od razu zakłada, że największe koło jest najważniejsze. Wydobyłeś znaczenie z tych kształtów, a między nimi zmienia się tylko jedna cecha. Czy mózgi nie są fajne?
Rozmiar jest często używany w treści tekstu do identyfikacji znaczących tematów, nagłówków lub ważnych cytatów, dzięki czemu najważniejszy jest największy i stamtąd zmniejsza się. Pamiętaj, że zbyt wiele zestawów rozmiarów może być mylących, więc ustalenie podstawowej struktury rozmiarów jest dobrym pomysłem. Treści drugorzędne, takie jak etykiety, powinny być mniejsze, aby nie konkurowały z ważniejszymi informacjami.
Wiele aplikacji używa rozmiaru, aby określić natychmiastowy cel swojego interfejsu. Weźmy na przykład aplikacje do dodawania filtrów na twarz. Aplikacja wykorzystuje rozszerzoną rzeczywistość (AR), aby umożliwić konsumentom wirtualne przymierzanie np. okularów. Nic na ekranie nie konkuruje z obrazem Twojej twarzy (który zajmuje ponad 50 procent większości ekranów).
Aplikacja może wykorzystywać hierarchię rozmiarów, aby nadać priorytet Tobie jako konsumentowi, a nie jego produktowi. Ta prostota bez wątpienia pomogła w przyjęciu aplikacji przez tak wiele osób poszukujących idealnych okularów.
Projektując logo, wielkość każdego elementu jest kluczowym elementem tworzenia czegoś niezapomnianego i przejrzystego. Poniżej znajduje się przykład marki wykorzystującej odpowiednią hierarchię rozmiarów, aby najpierw podkreślić nazwę marki, a wszystkie inne elementy w drugiej kolejności. Po prawej stronie widzimy kiepski przykład wymiarowania w wizualnej hierarchii, gdzie dominuje hasło, a my pozostajemy bez wyraźnego wrażenia nazwy firmy.

Dopasowanie buduje strukturę
Wyrównanie tworzy porządek w wizualnej hierarchii. Gwarantuje, że nic nie jest umieszczane losowo na elemencie zabezpieczenia, ale zamiast tego ma na celu poprowadzenie oka widza od jednego elementu do drugiego.

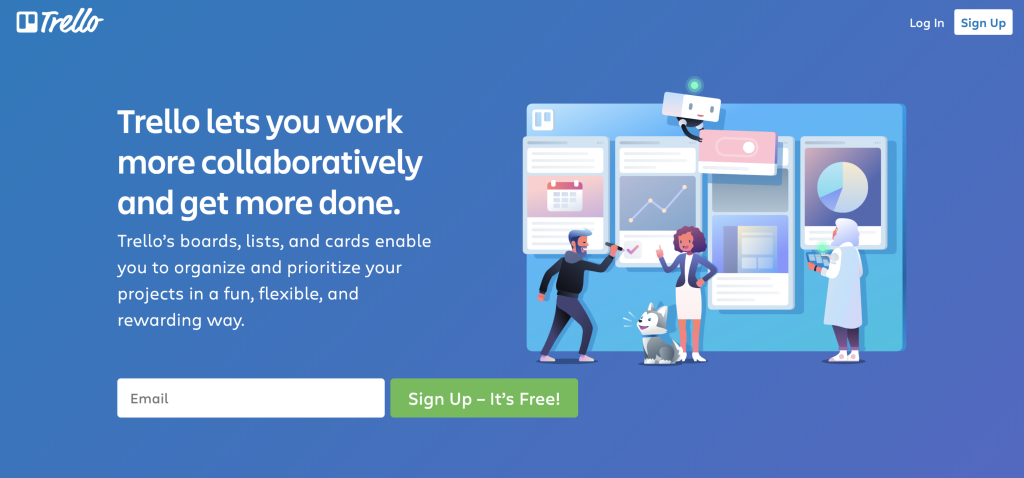
Diagram Guttenberga naciska na to, aby ludzie przeglądali zawartość w układzie Z, co oznacza, że najważniejsze informacje powinny znajdować się w lewym górnym rogu i prawym dolnym rogu. Często widzimy to w projektowaniu. Sprawdź stronę rejestracji Trello.

Wartość i przeznaczenie platformy są komunikowane w głównym lewym górnym rogu, a następnie przycisk rejestracji w prawym dolnym rogu. Dla osoby przeglądającej stronę, są to jedyne dwie rzeczy, o których musisz wiedzieć natychmiast przed przystąpieniem do rejestracji. Przeglądając dzisiaj interweby, obserwuj, gdzie twoje oko idzie najpierw, a potem drugie. Zdziwisz się, jak konsekwentnie stosuje się ta zasada wyrównania.
Poniżej znajduje się przykład ułożenia użytego w logo po lewej stronie, a słabo po prawej. Układanie w stos elementów projektu od najmniejszych do największych i wyrównywanie ich na środku zapewnia przejrzystą strukturę informacji — zwłaszcza w przypadku małych elementów projektu, takich jak logo. Po lewej stronie widzimy, jak słabe wyrównanie elementów projektu może stworzyć niechlujne logo, które nie będzie ładnie układać się.


Trzymanie się tej zasady wyrównania pomoże ci zbudować ramy dla twoich elementów projektu. Daje to widzowi płynne wrażenia wizualne!
Przestrzeń tworzy równowagę
Negatywna przestrzeń lub „biała przestrzeń” w projekcie to pusta, niezajęta przestrzeń. Negatywna przestrzeń zwraca uwagę na to, na czym widz powinien się skupić. Projekty, które ignorują ten element w hierarchii wizualnej, będą wyglądać na zagracone i niechlujne. Biała przestrzeń oddziela i porządkuje elementy wystroju, tworząc poczucie równowagi.

Zobacz, jak projekt opakowania na skarpety umieszcza logo na jedynej pustej, białej przestrzeni, aby zwrócić uwagę na nazwę firmy? To celowe wykorzystanie pustej przestrzeni i koloru jest doskonałym przykładem tego, jak subtelne, ale kluczowe jest użycie przestrzeni w hierarchii wizualnej.
Teraz jesteś gotowy do wykonania swojego projektu!
Teraz, gdy masz podstawową wiedzę na temat czterech podstawowych zasad hierarchii wizualnej, możesz dokonywać świadomych wyborów projektowych.
Pamiętać:
- Kolor przyciąga wzrok i prowokuje reakcje emocjonalne
- Rozmiar ustala hierarchię ważności na stronie
- Wyrównanie to żółta ceglana droga, która prowadzi oko przez najważniejsze informacje
- Przestrzeń daje widzowi chwilę wytchnienia, aby mógł skupić się na tym, co ważne
Gotowy do zastosowania elementów hierarchii wizualnej w swoim projekcie logo? Wskocz do naszego kreatora logo i pochwal się teraz swoimi umiejętnościami projektowania!